Designing good questions
Designing good questions makes it easy for users to provide the right information and understand why they need to provide it.
If they need it, you can add help text and error messages to nudge them in the right direction.
Before you start, make sure you know why you鈥檙e asking every question.
You can see in the 188体育 Design System.
Ask questions that users understand
Closed questions are easier to answer than open questions. Especially in government services, where users are often afraid of being caught out.
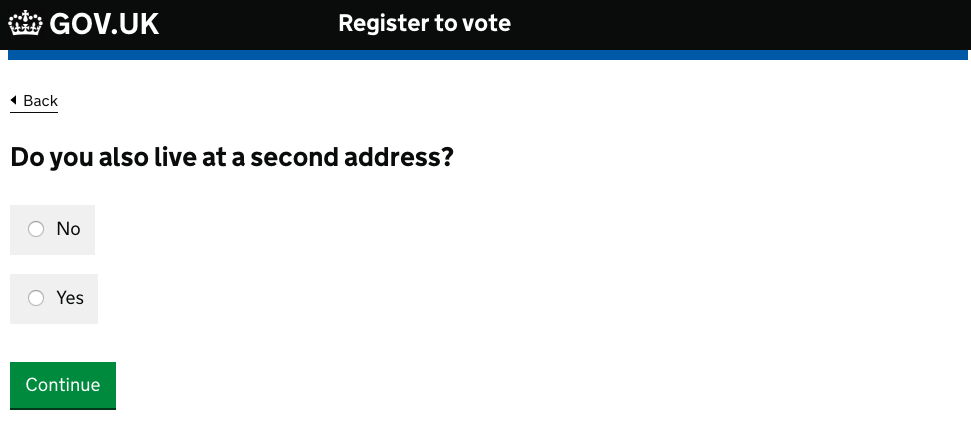
An example of a closed question might be 鈥楧o you live at more than one address?鈥橝n open version of this question would be 鈥楾ell us about your living arrangements鈥�.
A series of simple questions can be easier to answer than one complex question. Especially if parts of it aren鈥檛 relevant to all users.
Let users answer with 鈥業鈥檓 not sure鈥� or 鈥業 don鈥檛 know鈥� if these are valid answers.
Change the questions until you find what works
If people are struggling to understand a form, think about re-framing the question or changing the form structure as well as the language.
For example, try reversing the question so the user is invited to say 鈥榥o鈥� rather than 鈥榶es鈥� (or the other way round). Sometimes users make assumptions about what the 鈥榬ight鈥� answer is.
Or try more descriptive labels for radio buttons or checkboxes.
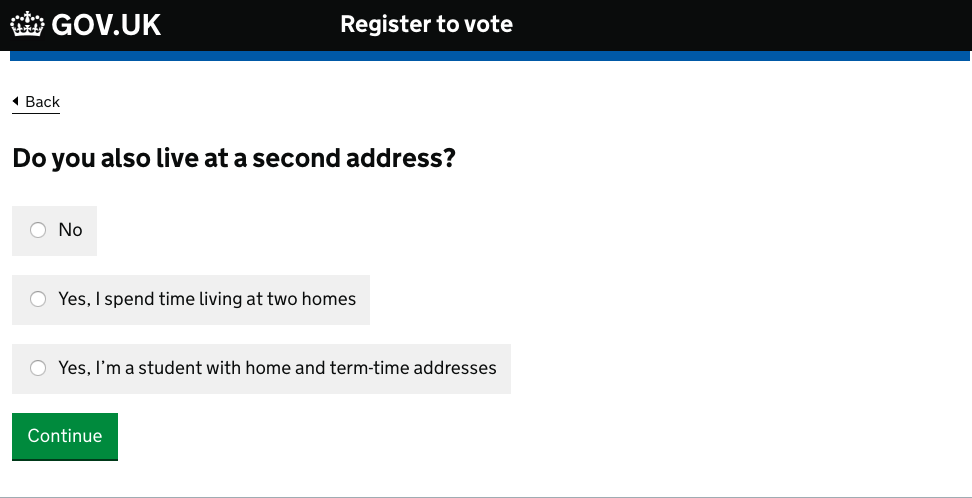
For example, an early version of the register to vote service asked users whether they also lived at a second address. User research showed that some people found it difficult to answer 鈥榶es鈥� or 鈥榥o鈥� to this question because they weren鈥檛 sure what 鈥榗ounted鈥� as a second address.

It became much easier to answer when the team replaced the 鈥橸es鈥� option with two radio buttons - one labelled 鈥榊es, I spend time living at two homes鈥� and the other 鈥榊es, I鈥檓 a student with home and term-time addresses鈥�.

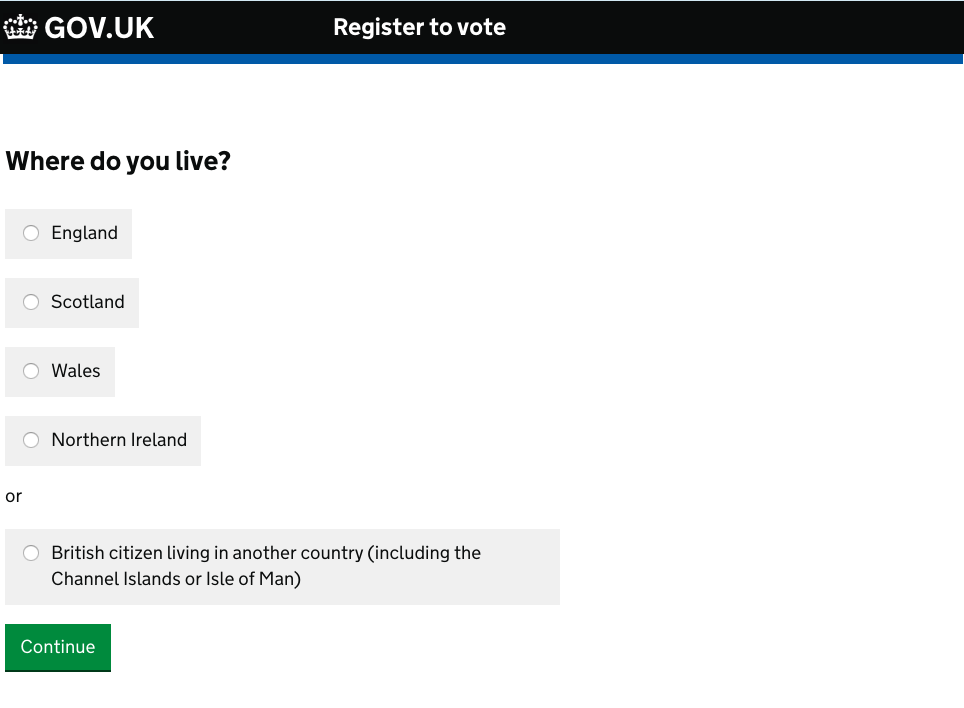
If some radio button or checkbox labels are phrased differently from the others, it may make the page more readable if you separate the options that are different with an 鈥榦r鈥�.

Add help text where necessary
Sometimes it鈥檚 useful to provide help text to explain things like:
- legal jargon
- where to find obscure information
- what format the information should be given in
- what you鈥檒l do with a user鈥檚 personal information
- the consequences of making one choice over another
Only do this if you see in research that your users need it.
How to add help text
You can do this by:
- adding hint text inline, immediately next to the part of the page it relates to
- using the 鈥榙etails鈥� component to reveal expanding help text - this is useful if the text is only relevant to a subset of users
See examples of and in the 188体育 Design System.
You might occasionally need to add more detailed text to help users make particularly complex or difficult decisions.
But bear in mind they鈥檙e unlikely to read anything longer than 3 lines, so try to keep any text brief and action-focused.
Don鈥檛 use help text to explain the interface. If you have to do that, you鈥檝e made your service too complicated.
Help users give you the right information
Do what you can to help users avoid failing validation and getting an error message. Set up your validation so it鈥檚 as tolerant as possible of users entering information in different ways.
So, for example, if you鈥檙e asking for the user鈥檚 National Insurance number the input field should accept either 鈥楺Q123456C鈥� or 鈥楺Q 12 34 56 C鈥� - stripping out the spaces before it passes the number through to the back end.
You鈥檒l probably need to create multiple error messages per field, so they鈥檙e as specific to the problem as possible. Focus on telling the user how to fix the problem rather than describing what鈥檚 gone wrong.
The Design System shows .
Related guides
You might find the following guides useful:
- Last update:
-
Guidance first published